Страница входа#
Предупреждение
Администратор консоли управления должен самостоятельно проверять корректность помещаемых на страницу входа JS-скриптов и содержимое страниц входа на предмет возможных уязвимостей.
В разделе Внешний вид консоли управления администратор может настроить параметры отображения единой страницы входа. Если применяются приложения Blitz Identity Provider по регистрации пользователей и восстановлению пароля, то их внешний вид также будет соответствовать заданным настройкам внешнего вида единой страницы входа.
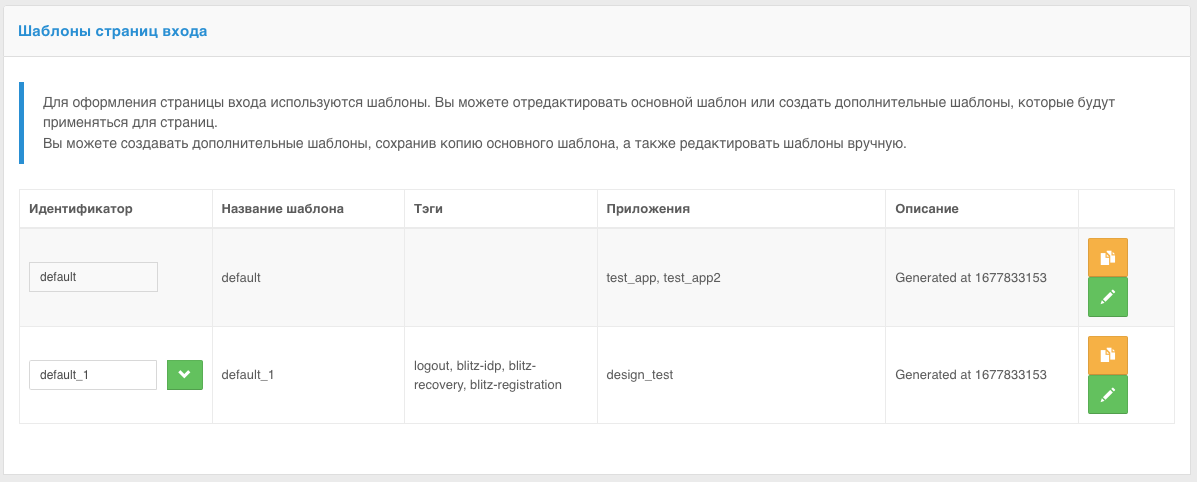
При входе в раздел Внешний вид отображается перечень настроенных шаблонов страницы входа. Каждый шаблон описывается:
идентификатором;
названием;
перечнем приложений;
описанием.
По умолчанию создан шаблон с идентификатором default – он используется для всех приложений, подключенных к Blitz Identity Provider, а также для страниц единого логаута.
Редактирование шаблона по умолчанию осуществляется с помощью специального конструктора (подробнее ниже).
Также имеется возможность:
создавать и изменять новые шаблоны с помощью конструктора и назначать их разным приложениям;
создавать и изменять новые шаблоны в ручном режиме.
Редактирование шаблона по умолчанию#
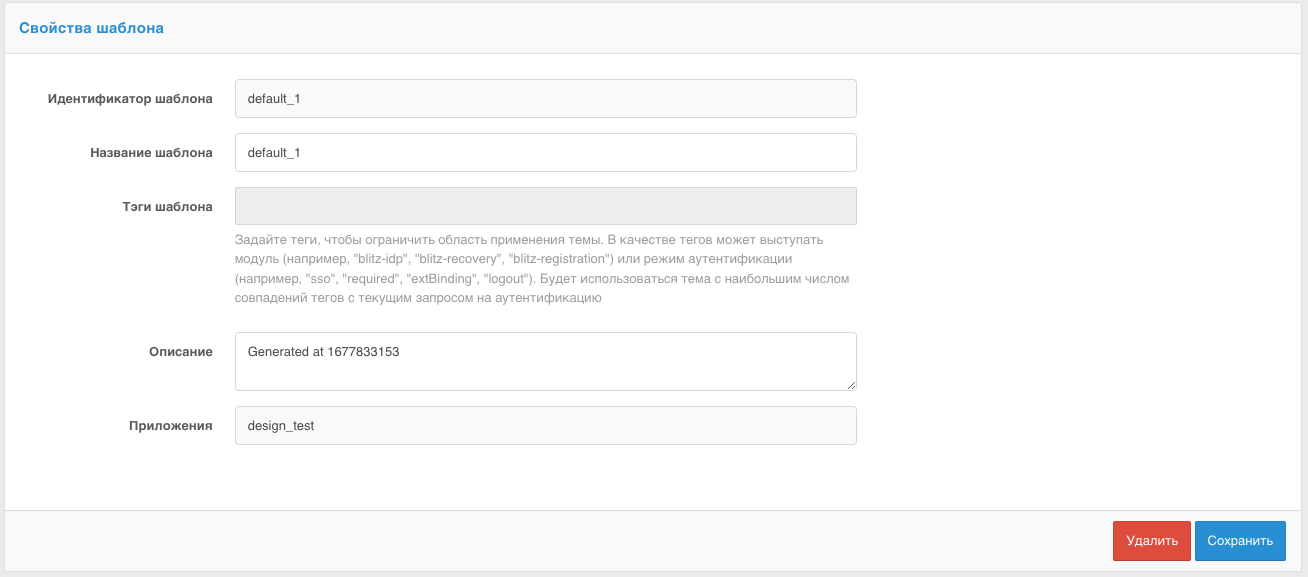
При открытии страницы редактирования шаблона по умолчанию отображается информация о самом шаблоне (идентификатор шаблона, название шаблона, описание и перечень приложений), а также интерфейс конструктора страницы входа.
Настройка внешнего вида страницы входа (свойства шаблона):

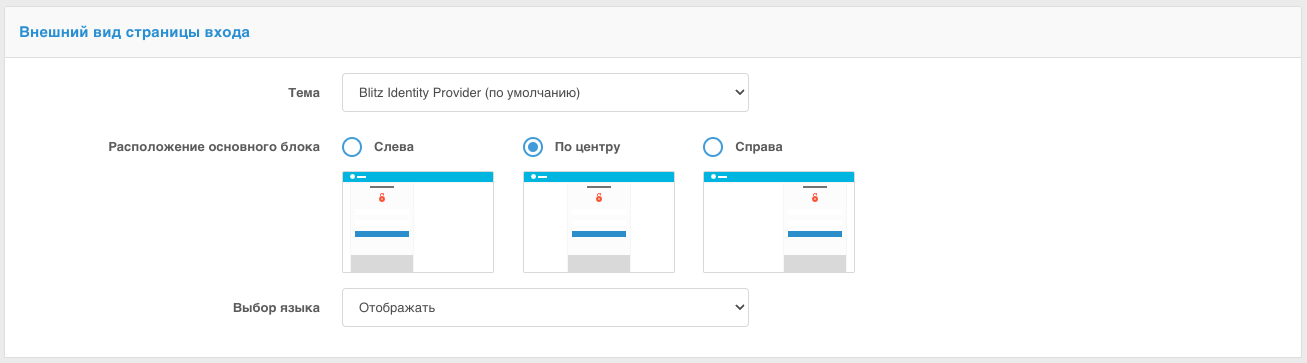
Настройка внешнего вида страницы входа (внешний вид страницы входа):

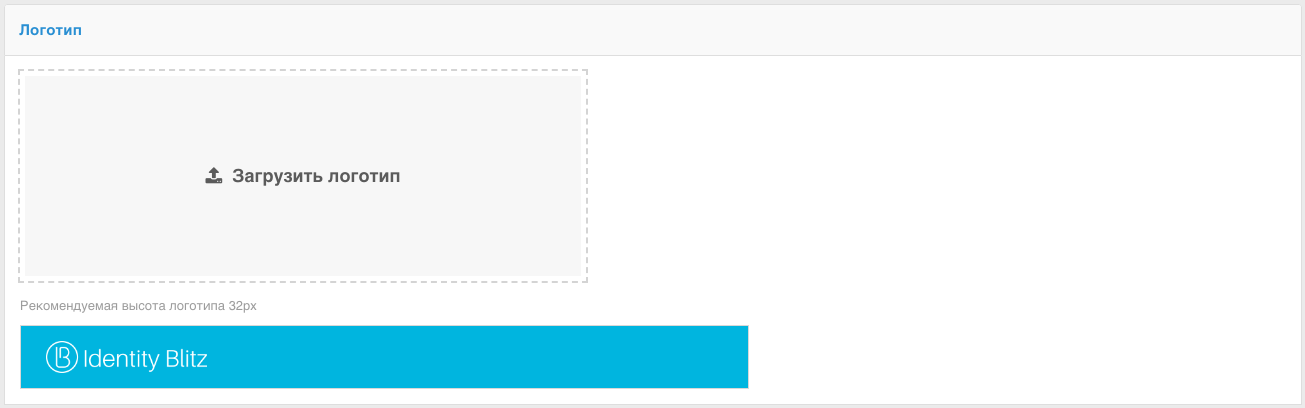
Настройка внешнего вида страницы входа (логотип):

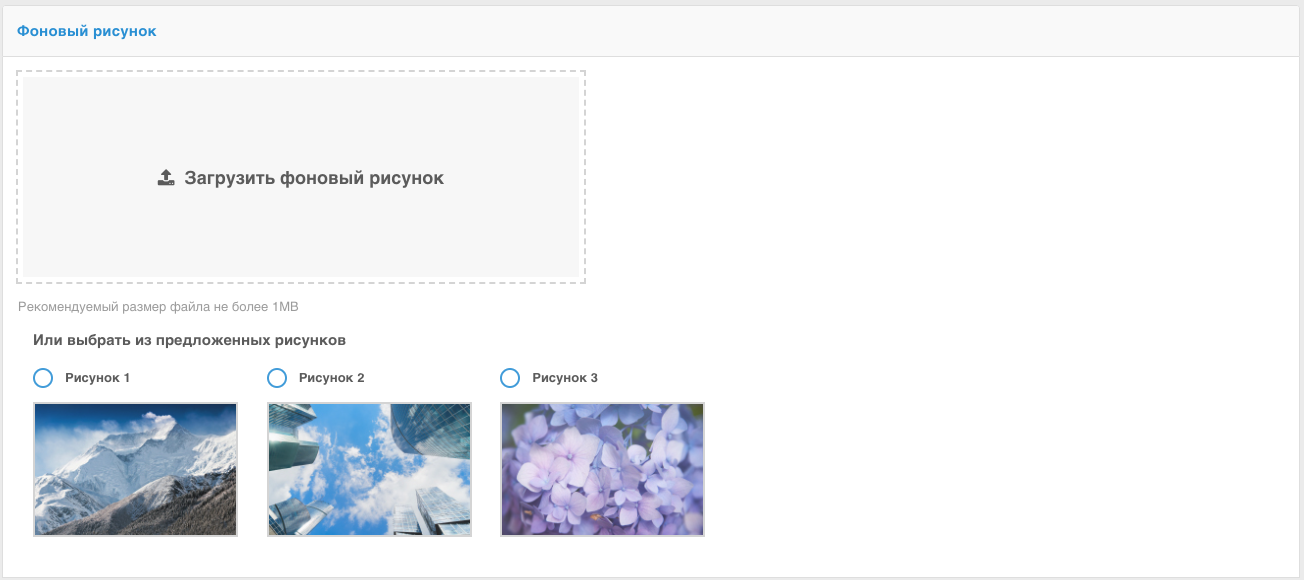
Настройка внешнего вида страницы входа (фоновый рисунок):

Настройка внешнего вида страницы входа (настройка футера):

В стандартной поставке конструктор Blitz Identity Provider предоставляет следующие возможности:
три цветовых темы оформления элементов интерфейса;
возможность определить местоположения блока ввода сведений (идентификации и аутентификации, регистрации, восстановления пароля);
возможность загрузки логотипа компании для отображения в заголовке страницы;
выбор фонового рисунка (можно выбрать из 3 стандартных рисунков в каждой теме оформления, либо загрузить свой собственный фоновый рисунок);
настройка содержания футера страницы входа.
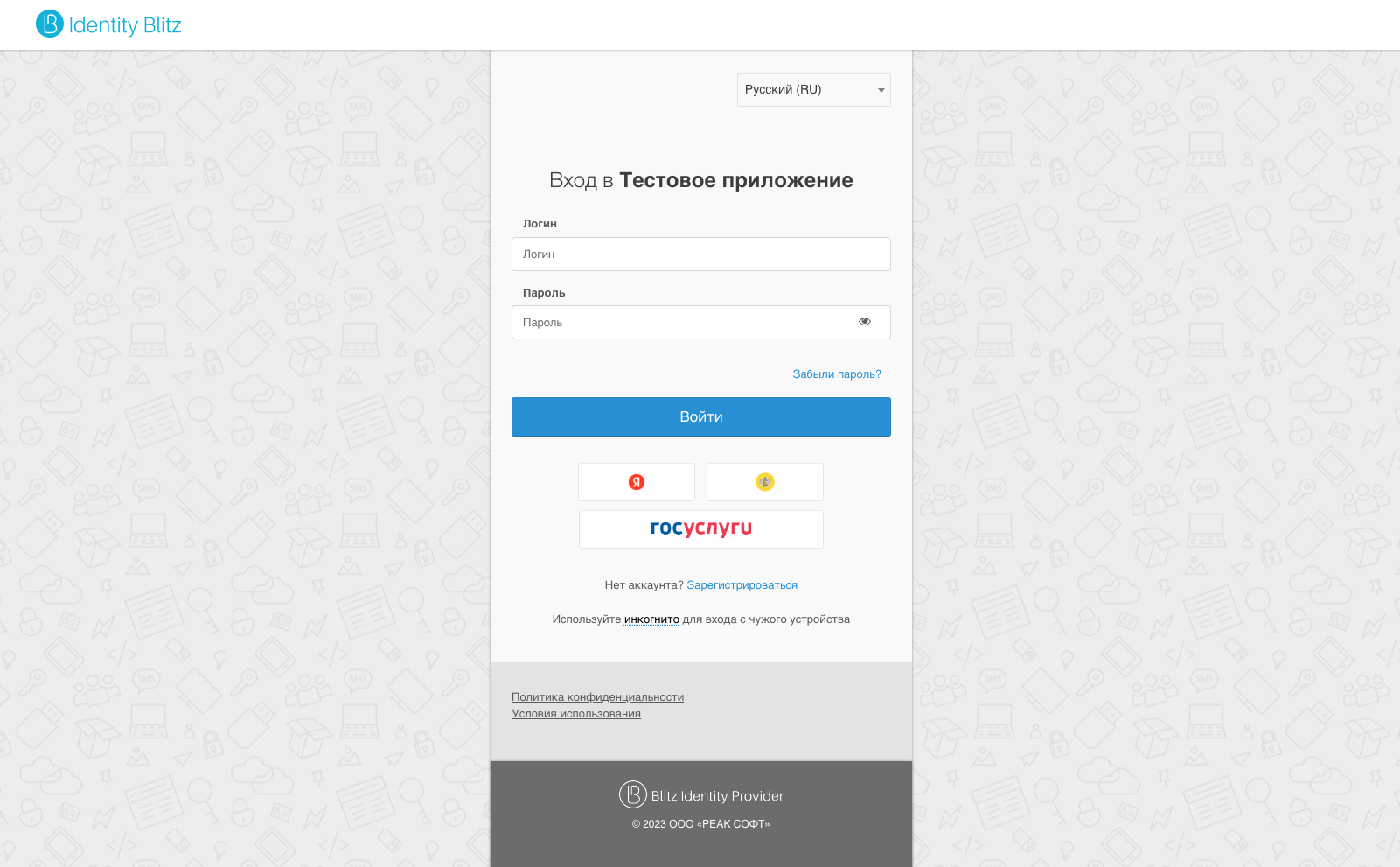
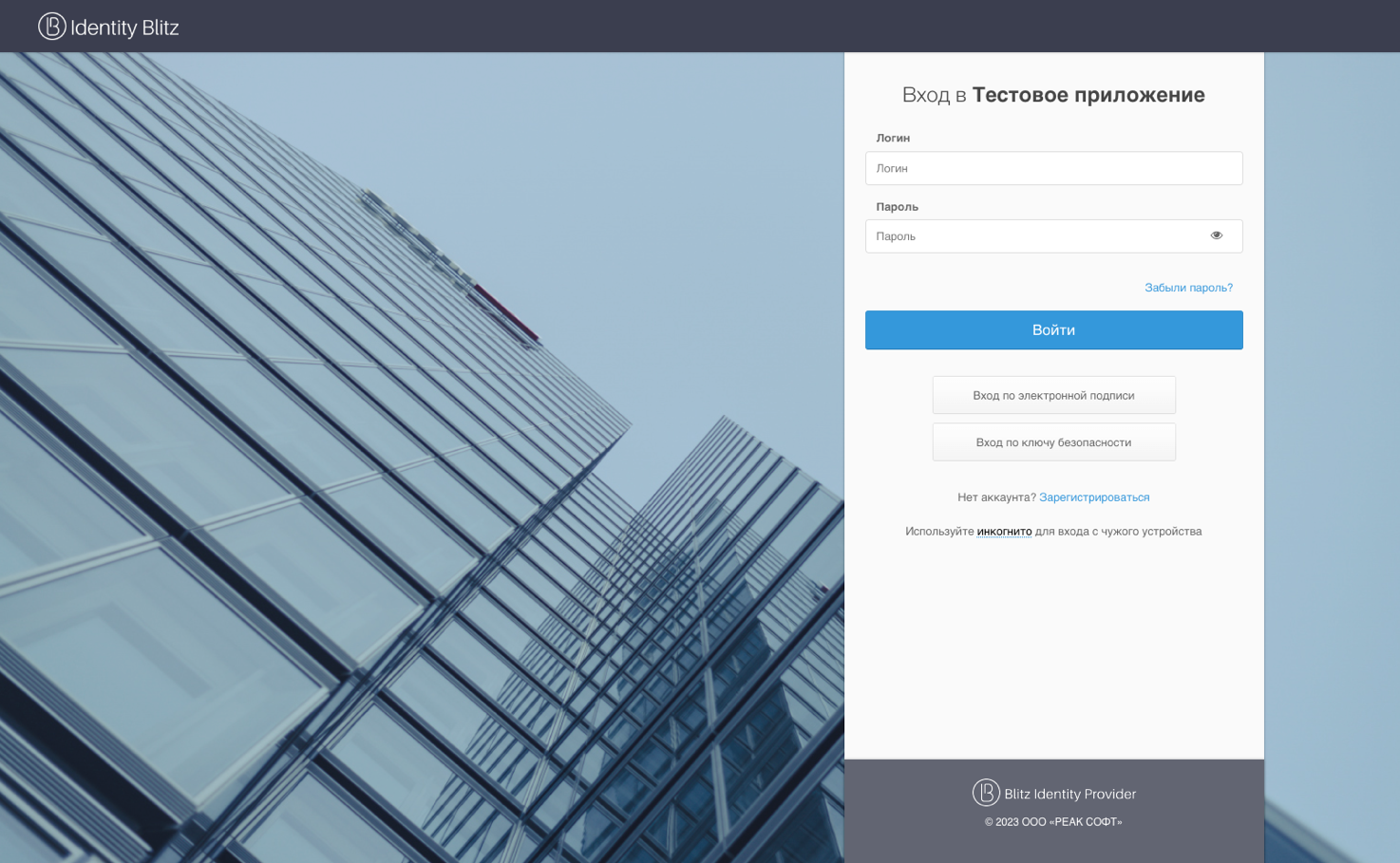
На рисунках ниже приведены некоторые примеры страниц входа, полученных в результате стандартной настройки.


Создание и изменение новых шаблонов с помощью конструктора#
Blitz Identity Provider позволяет настроить разный вид страниц входа для случая входа пользователя в различные подключенные приложения. Для этого необходимо создавать новые шаблоны входа – проще всего это сделать на базе существующего default-шаблона, нажав на кнопку «Копировать». После этого будет создан новый шаблон, который можно редактировать с помощью конструктора.

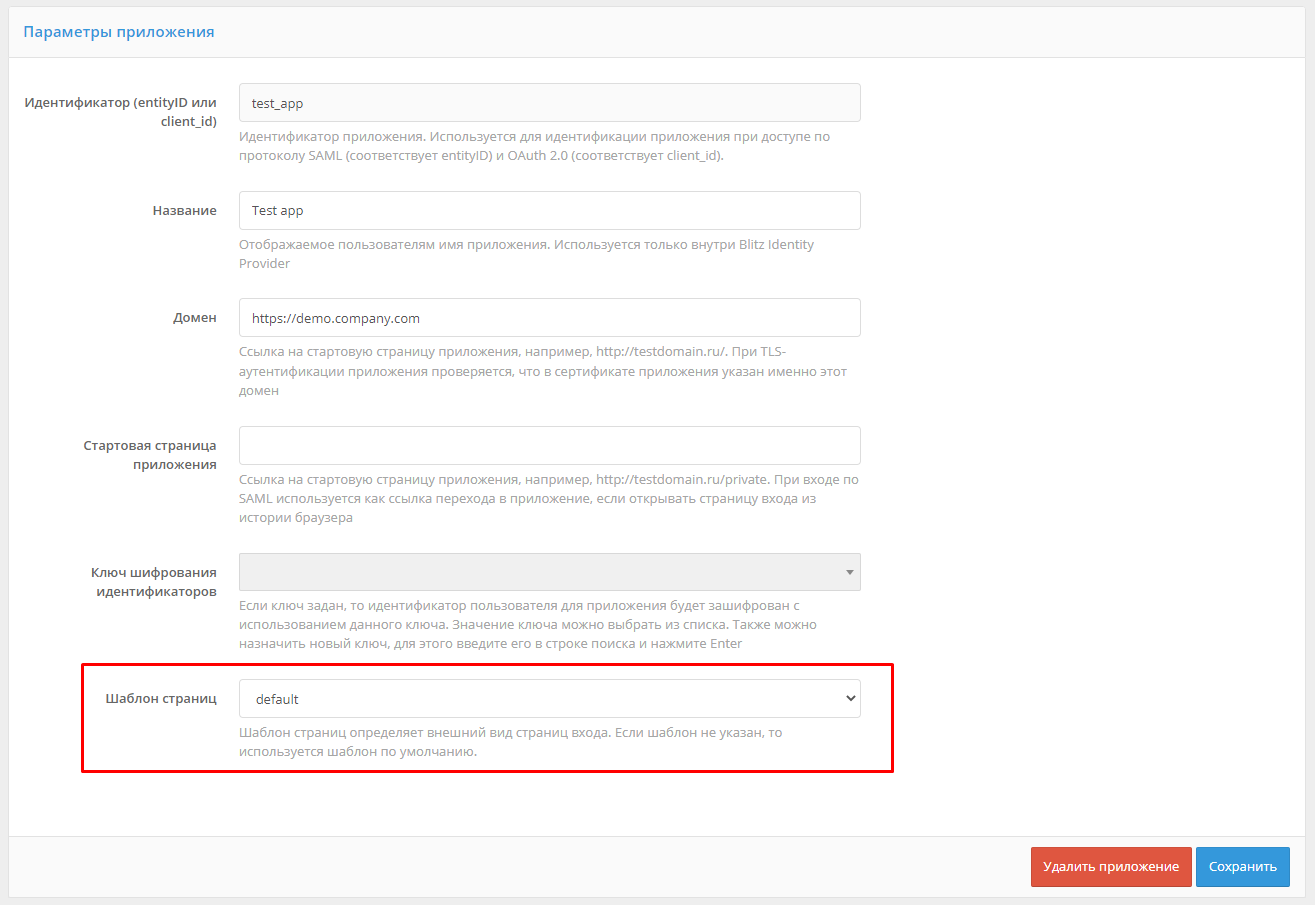
Чтобы новый шаблон использовался при входе в некоторое приложение, необходимо в разделе «Приложения» перейти к редактированию нужного приложения и выбрать требуемый шаблон страниц.

Создание и изменение новых шаблонов в ручном режиме#
Можно настроить вид страницы входа под индивидуальные требования организации, т.е. нет необходимости ограничиваться только возможностями конструктора.
Каждый шаблон страницы входа представляет собой zip-архив.
Предупреждение
Архив с темой не может содержать в названии символ -. Имя должно иметь либо слитное написание, либо с разделением через нижнее подчеркивание _.
Все шаблоны размещены в директории:
\assets\themes
Самый простой способ перейти к ручному редактированию шаблона – выполнить следующие шаги:
создать копию существующего шаблона (например, default-шаблона), нажав в консоли кнопку
Копировать;перейти в соответствующую директорию с шаблонами;
распаковать архив с только что созданным шаблоном;
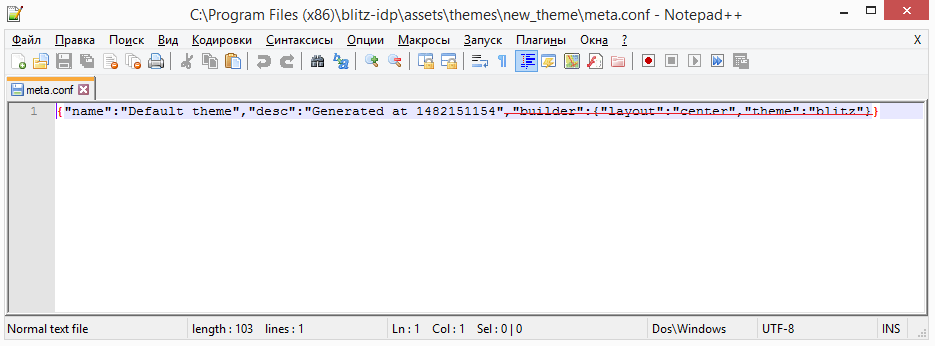
отредактировать файл
meta.conf, содержащийся в архиве, удалив параметрbuilder;обратно заархивировать файлы шаблона, убедившись, что файл
meta.confнаходится в корневой директории.

После выполнения этих шагов появится возможность редактирования темы в ручном режиме. Помимо стандартных полей, описывающих саму тему, доступен блок Шаблон страниц. Он позволяет создать / изменить шаблон – текстовый файл, который компилируется с помощью шаблонизатора Twirl.
Шаблон должен иметь сигнатуру:
@(headers: Html, fBuilder: FormBuilder, scripts: Html, path: String)(implicit request: RelyingPartyRequest[_], messages: Messages)
В качестве параметров при создании шаблона следует использовать:
headers– HTML-код заголовка страницы, который необходимо расположить в тегеhead;form– HTML-код основной формы, который необходимо расположить в тегеbody;scripts– HTML-код с JavaScript, необходимый для корректной работы формы, который необходимо расположить в тегеbody;pathAssets– контекстный путь к ресурсам шаблона.
Функция @fBuilder() добавляет на страницу код основной формы
аутентификации. Форма аутентификация (перечень и состав полей,
расположение кнопок) не настраивается за исключением изменений,
реализуемых средствами CSS. Иными словами, средствам CSS можно изменить
цвет отдельных элементов или скрыть их – для этого следует найти
соответствующий класс в CSS-файле темы и изменить его свойства.
Листинг простейшего шаблона приведен ниже:
@(headers: Html, fBuilder: FormBuilder, scripts: Html, path: String)(implicit request: RelyingPartyRequest[_], messages: Messages)
<!DOCTYPE html>
<html>
<head>
@headers
</head>
<body>
<div id="main">
<section id="content_wrapper">
@fBuilder()
</section>
<div>
<div>
@Html(messages("author.copyright"))
</div>
</div>
</div>
@scripts
</body>
</html>
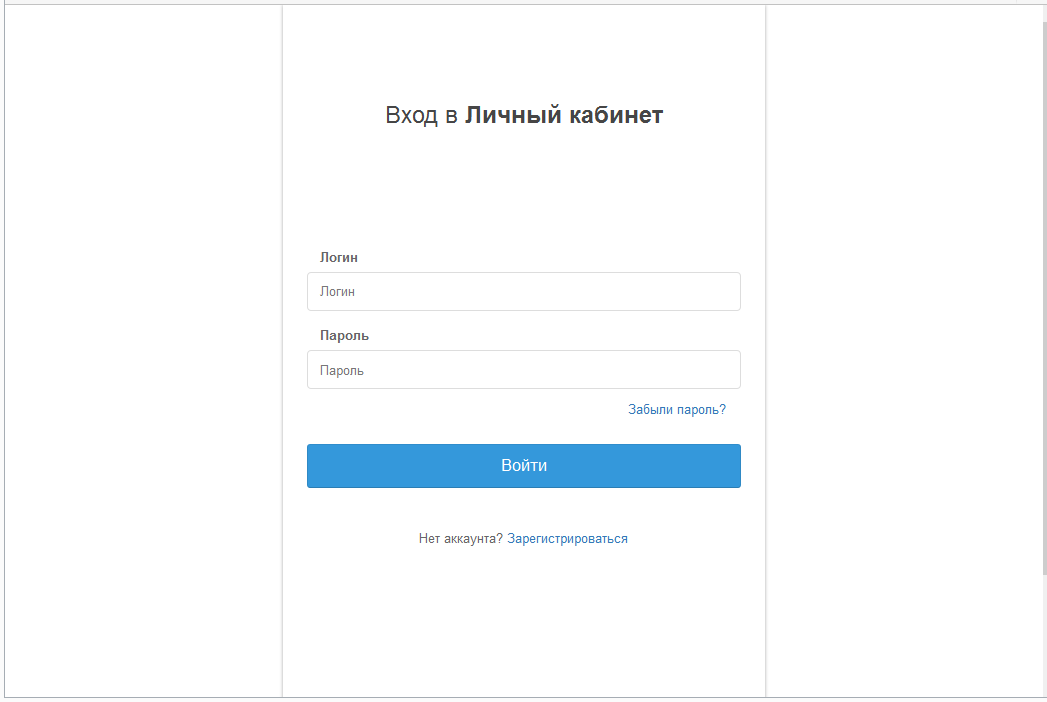
При использовании такого шаблона страница входа будет иметь вид, приведенный на рисунке ниже.

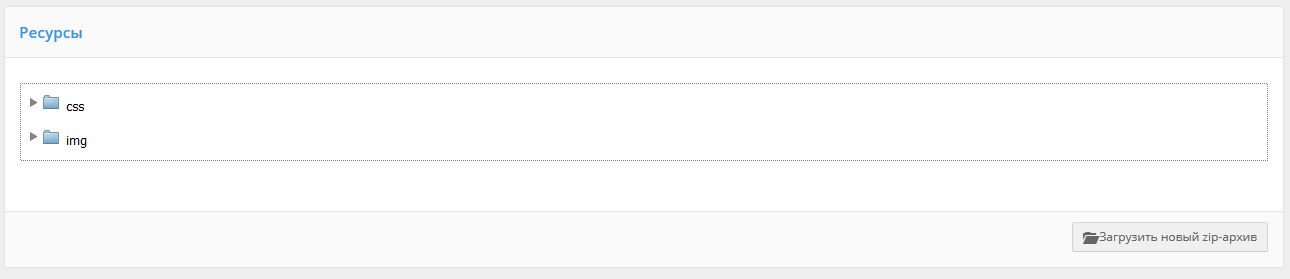
При формировании шаблона страницы входа имеется возможность использовать ресурсы – например, таблицы стилей или рисунки.
Для их загрузки следует использовать блок «Ресурсы» внешнего вида
страницы, который позволяет загрузить необходимые файлы в zip-архиве.
Чтобы соответствующие файлы были доступны, их следует размещать в
директории архива с названием assets. Необходимые ресурсы также
можно вручную включить в состав исходного zip-архива с шаблоном
страницы.

Для добавления переключателя языка в body шаблона необходимо добавить следующий блок:
<div ...>
<section class="language-section">
<div class="language-selector">
<select id="lang-selector"></select>
</div>
</section>
@langSelector()
</div>